終於,30天的挑戰賽算是完成了~這30天我還沒有一天是1:30前睡的呢
不過這段時間真的過得很充實,讓我想起了以前寫專題的日子
由於工作性質的關係,平常很少有機會寫code,自然也沒什麼被code review的機會,
因為這樣我有時候不禁會對自己寫出的東西想著,這樣的寫法好嗎?
這讓我想到,在參賽期間我有去翻自己以前寫的專案,
邊看邊想著"寫這什麼爛code啊,我當初竟然寫得出這種拉基"
以後的我回來翻這30天的挑戰可能也會有相同的感想,
不過這或許也表示我有比當初的自己進步,那就足夠了
另外這次的挑戰也是向那些愛嗆我"那麼喜歡寫就下班寫啊"的人證明
我真的下班也在寫啦![]()
再來就是檢討的部分
首先要檢討的是題目訂得太廣泛了,沒辦法做到面面俱到
在對Spring Boot跟React都不熟悉的情況下,前後端全包實在不是明智的決定
Spring Boot的部分,我這個作為java起手的應該還算handle的住,
React就有點讓人崩潰了...在挑戰的後期裡,對於React我常常顯得不知所措
在時間有限的情況下,要熟悉React的寫法、查文件、看問題,真的太倉促,
當初真該想到...別人是花30天來熟悉React的...
此外,在功能上我應該專心做永豐api的部分就好,
自己實在花太多時間在登入這個功能上
原本還計畫想要玩玩看永豐證券的api...![]()
不過登入部分還算玩得開心,歡喜做肝願受
之後還想再繼續把這個功能做得更完善
之後我會再把這三十天的文章做個整理,把該補充的補上去,該改的改一改
code的部分我也會整理之後傳到github,之後補上來
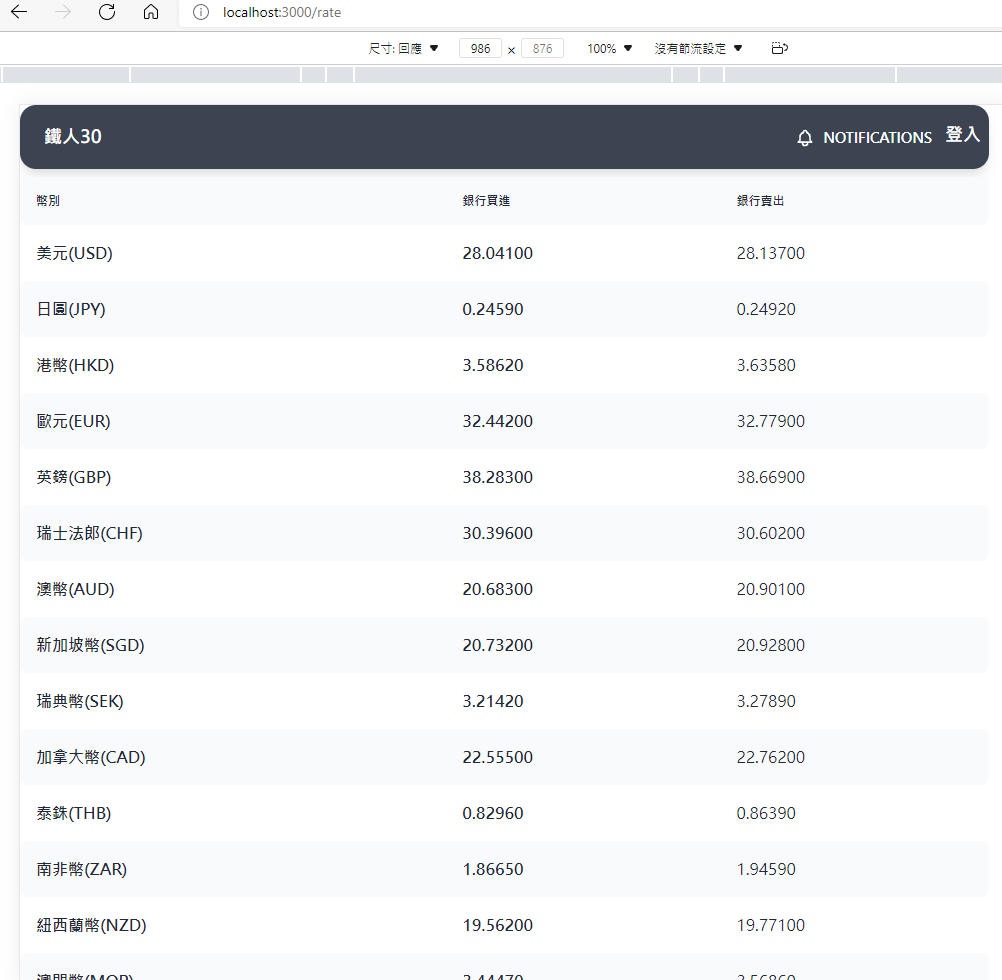
再來是我開賽之初一直想串的匯率...匯率勒![]()
之前一直卡在前端取匯率api,本來卡在CORS,後來還來個CORB,
最後卡死在js方法上
我就不執著在前端了,有時候其實換條路走會發現更好的景色
改成用後端去parse永豐的資料給前端,一個proxy的概念
建一個service
import java.io.IOException;
import com.rei1997.vault.util.HttpUtil;
import org.springframework.stereotype.Service;
import lombok.RequiredArgsConstructor;
@Service
@RequiredArgsConstructor
public class GetAPIService {
private final HttpUtil util;
public String getMmaRate() throws IOException{
String res="";
res=util.post("https://mma.sinopac.com/ws/share/rate/ws_exchange.ashx", "");
return res;
}
}
建controller
@GetMapping("/rate")
public String getRate(){
try {
return getAPIService.getMmaRate();
} catch (IOException e) {
e.printStackTrace();
return e.getMessage();
}
}
前端一樣用axios來取資料,簡單做個table把值塞進去,完成!
明年見!
